TinyMCE’s image dialog provides an easy way to set the size of the border around an image. Unfortunately adding an image border in the first place isn’t quite so user friendly.
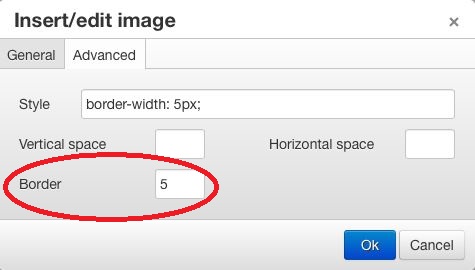
The Advanced tab of TinyMCE 4’s image dialog contains a handful of useful options for controlling how a user’s image will appear in their final HTML. For style-sheet savvy users there’s the ability to edit the CSS properties directly, whilst for the less geeky there are fields to set the margins and the border.

Less geeky users might find the latter of these a bit of a head-scratcher though, because no matter what they enter in this field there is no effect on how their image is actually displayed in the editor.

Solutions for the geeky
The reason for this borderless image is that, whilst TinyMCE sets the border-width property to match what’s entered in the Border field, it neglects to set the border-style to solid at the same time. In the example above therefore we have a specifically absent five-pixel border.
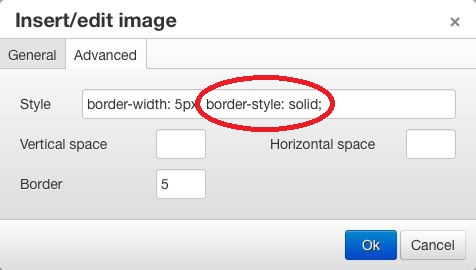
Anyone with a smattering of HTML and CSS, or who is capable of responding to simple instructions, will be able to add the missing property to the Style field directly.

With this extra bit of CSS in place their border appears as expected.
Solutions for the rest of us
Unfortunately many of us lack the luxury of users with a smattering of HTML and CSS, still less ones who are capable of responding to simple instructions. Many of us have users who would ask why they need a smattering of HTML and CSS and positively bridle at the suggestion they follow instructions – simple or otherwise.
Handily there are a couple of fairly painless options here to make the end user experience a bit slicker. Perhaps the simplest, certainly if we have easy control over the stylesheet that the final HTML will use, is to modify the default image properties to include a solid, zero-pixel border.
img {
border-style: solid;
border-width: 0px;
}
We can use TinyMCE’s content_css initialisation property to add this stylesheet into the editor without needing to change any of its shipped files.
tinyMCE.init({
selector : "textarea",
theme : "modern",
plugins : 'image',
menubar : false,
statusbar : false,
resize : false,
width : 440,
image_advtab: true,
content_css : 'dudeWheresMyBorder.css',
toolbar1 : 'undo redo | bold italic underline | ' +
'alignleft aligncenter alignright | image'
});
As long as we make sure the same bit of CSS is present in the final document then our images will have no border by default (because the default size is 0px) but will have a visible border whenever the user enters a size.
However, if you’re exposing the Advanced tab to non-techie users you might feel it would benefit from a few other tweaks too; such as providing a colour-picker to select a colour for the image border. If you are changing the plugin anyway an alternative option would be to synchronise the border-style property at the same time as the border-width.
The code that does this is lurking in the updateStyle() function:-
function updateStyle() {
// Code omitted
delete css.margin;
css['margin-top'] = css['margin-bottom'] = addPixelSuffix(data.vspace);
css['margin-left'] = css['margin-right'] = addPixelSuffix(data.hspace);
css['border-width'] = addPixelSuffix(data.border);
delete css['border'];
if(data.border != null && data.border.length > 0) {
css['border-style'] = 'solid';
} else {
delete css['border-style'];
}
win.find('#style').value(dom.serializeStyle(
dom.parseStyle(dom.serializeStyle(css))));
}
Here we’re simply detecting the presence of a value in the border field and adding a border-style property, otherwise we remove it. Some of Internet Explorer’s vintage classics will collapse multiple border properties into a single one, so border-style and border-width will become just a border value when the user tries to edit an existing image, hence here we also delete any pre-existing border property before reconfiguring it to match our fields.


Hi! Thanks for sharing this, I was looking for a solution. I just add the “dudeWheresMyBorder.css” but I am not sure where should I save It, and where I saved It, It didn’t work 🙁 so please, I would appreciate your help
Hi.
content-cssneeds to be the path to the CSS file relative to the page that hosts the TinyMCE editor. So for me with TinyMCE in a plain HTML page, settingcontent-cssto dudeWheresMyBorder.css and putting that CSS file in the same directory as the HTML page lets TinyMCE pick it up.